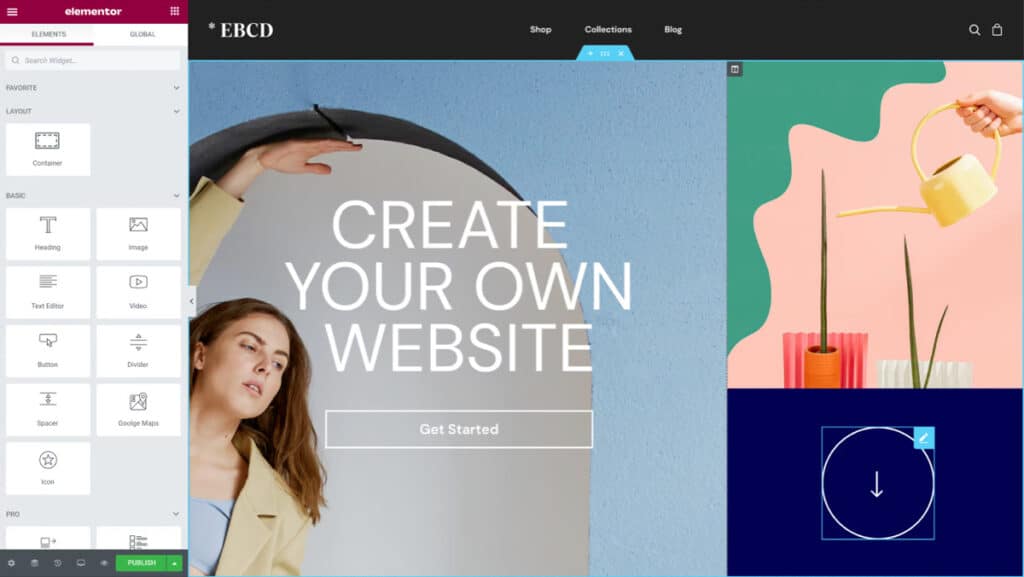
Building a website from scratch is an intimidating task. There is a whole world of possibilities out there for your new site, and it can be hard to even know where to begin. Fortunately, countless tools have come onto the market in recent years to help with this job, and the Elementor page builder has been one of the most successful.
In this article, we’ll talk about how Elementor and other similar page builders can dramatically improve the experience of creating a website. Whether you are building a site for a new business or rebuilding an existing site, Elementor is a tool that deserves serious consideration. Let’s get started!
What is a Page Builder and Why Are They Useful?
In the title of this article, we referenced Elementor as a page builder that is popular with countless site owners and operators. While that product is certainly one of the biggest in the space, page builders are everywhere on the web these days. If you have already spent some of your time exploring the internet today, there is a good chance you’ve been on at least a few sites that were constructed using a page builder.
As the name would suggest, page builders allow you the opportunity to build pages on your website without needing to know how to write code. Not only will you not need to code the pages by hand, you’ll need very little technical knowledge at all – anyone with moderate experience using a computer and the internet can put together a quality page with a little bit of time and effort. Page builders have leveled the playing field online in terms of technical ability, so the benefits of creating a solid, attractive website are now available to more people than ever before.

If you aren’t quite yet sold on using a page builder for your site, consider some of the benefits listed below:
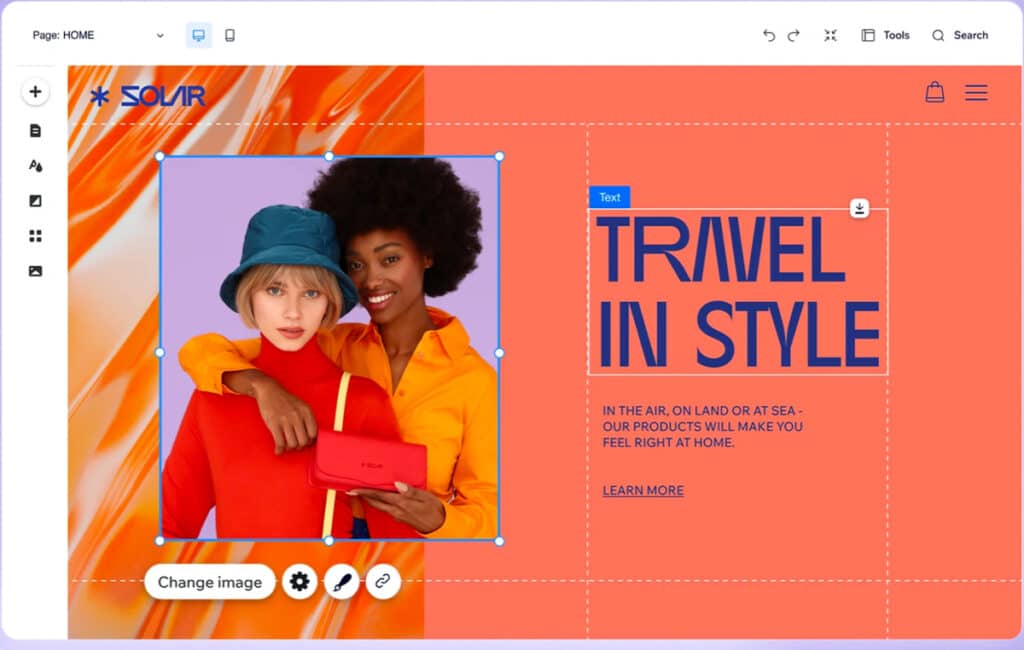
- A visual interface. Most, if not all, page builder systems are designed using what is called a “drag-and-drop” platform. That means you simply select the elements you want to include on the page you are designing, drag them into place, and let go. This leads to a very intuitive design process, as you can see what you are building in real-time and make adjustments on the fly. You might even choose to start by drawing out the layout of your pages on a sheet of paper – once you mock up a design that works for your needs, you can relatively easily recreate it on the screen using the page builder of your choice.
- Efficiency. Even if you do have some technical skills and the ability to put together a website using other means, the efficiency of a page builder is hard to beat. Since the process is so simple, and the tools so easy to use, you’ll be able to get up and running in no time at all. Don’t want to wait for weeks or months to have a website that you’ll be proud to show off to the world? No problem – use a page builder and you can start to see great results in short order.
- Spend wisely: Because a page builder allows you to quickly and easily build out the majority of pages of your website, you can allocate more of your budget towards writing great content, developing complex custom functionality, or promoting your new site via a marketing campaign, rather than spending it all on a basic site that’s had the HTML written by hand.
- A world of add-on tools. If you go with a popular page builder, such as Elementor, you’ll also benefit from the ecosystem that exists around that tool. There are tons of additional extensions and plugins that have been designed for these various builders, so if the builder itself doesn’t have a specific capability that you are looking for, it’s likely you can find it somewhere else and add it on. The availability of additional tools is a huge boost to the usefulness of page builders and should help you get even more out of this experience.
We could go on and on about what you stand to gain from using a page builder, and it’s hard to find any complaints to put on the other side of the ledger. Earlier versions of page builders did tend to be clunky and added bloat to your site that would slow download times, but those issues are largely in the past. The top page builders available today are popular for a reason – they work well and can leave you with an impressive website sooner rather than later.
WordPress or Other?
If you are going to use Elementor as your page builder of choice, you’ll be working within the WordPress environment. This is a great option, of course, as WordPress is a massively popular platform that allows you to create just about anything you could possibly imagine. In addition to Elementor, there are many other page builders available for WordPress, including WP Page Builder, Beaver Builder, SeedProd, and others.
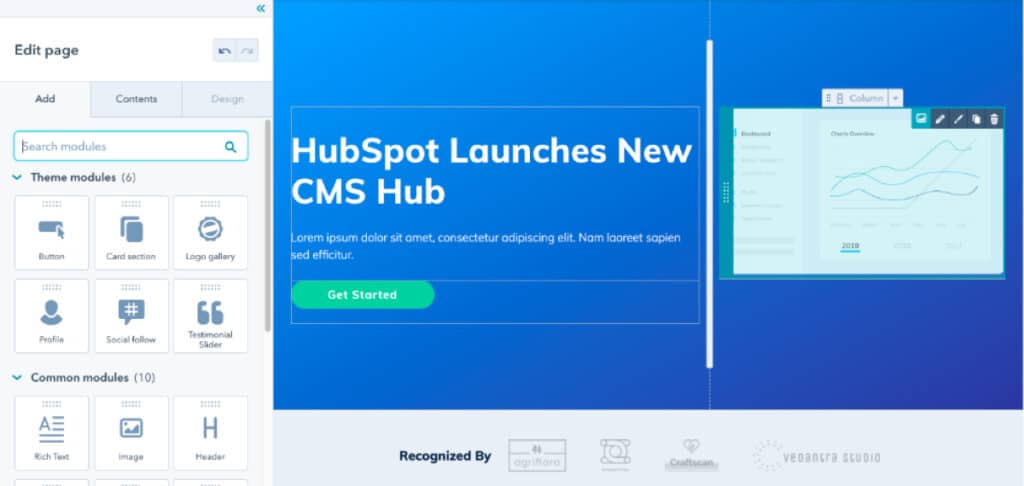
But you don’t have to be committed to working within WordPress to leverage the power of a page builder. If you plan to operate your website on a different foundation, you can still look for the many benefits and features that come with a comprehensive, proven builder. Wix and Squarespace are two examples of options that exist outside of WordPress and will allow you to use powerful page builder tools to create your site. Hubspot is another recommended solution that you should definitely explore.
Elementor

Wix

Hubspot

Five Helpful Page Builder Tips
Once you’ve decided on the platform and tool you are going to use, it will be time to actually get down to work. Even with a quality page builder on your side, this stage can still be a little intimidating – you might find yourself feeling like you don’t know where to start or what to do first. To help you get over that hump, we have five tips that should help put you on the path toward a great finished product.

- Watch some videos. That’s right – our first tip has absolutely nothing to do with actually building your site. Now that you have picked out which page builder you are going to use, take some time to watch some tutorial videos on how it works. YouTube tends to be a great resource for this purpose. Search for instructional videos on your chosen builder and you’ll find a wealth of free information. By watching some of these videos before you start, the learning curve will be shortened dramatically and you’ll have far more confidence as you get started.
- Consider using a template. In many page builders, there are pre-designed templates available for use that will give your site an initial shape and layout. These templates are a great way to hit the ground running and skip some of the fundamental building of your pages. If you can find a template that generally lines up with the type of site you’d like to build, go with it and then make adjustments to fine-tune it and get the details just right.
- Focus on mobile. Within the page builder, you should be able to switch between different views to see how your site will render on various devices. Since you are probably working on a desktop or laptop computer, you are likely going to focus on that mode first – but you should consider focusing more on the mobile view instead. Most of your visits are likely to be coming from mobile devices, so you want to make sure the pages you design look good on phones and tablets first and foremost. Generally speaking, a simple, clean design is going to do well on mobile, so make that your goal as opposed to loading down the pages with a bunch of fancy elements that are slow to load.
- Stay current. If you find yourself running into unexpected issues or ongoing problems with your page builder, it could be that you have fallen behind on updates and are trying to use an outdated version of the software. Make it a point to keep everything up to date, including the builder itself as well as your browser. Not only will this give you a boost from a functionality perspective, but it should help to close up any security holes, as well.
- Be fast. On today’s internet, there is no room for slow web pages. If your site is slow, you can expect it to rank poorly in the search results, and the users who do find it probably won’t stick around very long. One easy trap to fall into with page builders is throwing a bunch of different features and elements onto each page, since it is so easy to do so. As we mentioned above when talking about mobile design, this is a mistake to be avoided. Show restraint with your design and only use elements that are absolutely necessary to accomplish your goals for the site.
The Power of Community
As if there wasn’t already enough to like about how page builders work, there is also the advantage of large communities around each of the popular builders that you can leverage to get things done.

Assuming you pick one of the many mainstream, popular options, you’ll have no trouble finding resources to help you solve problems and tutorials from many people who have been in your position over the years.
In addition to finding DIY answers, you also may choose to hire contractors to solve specific issues or create given functions. For example, if you go with Elementor, you’ll have no trouble finding freelance web developers and designers who know how to use this builder. Should you find yourself short on time or getting a little frustrated and needing some help, bringing in a third party to complete the project will be a breeze.
Hit the Ground Running
The important part of building a website isn’t what goes on behind the scenes. Rather, what you should care about is what kind of experience you are going to offer your visitors, and how that experience can translate into positive results for your business. Whether you choose to use Elementor or another tool, using a page builder to aid in the site development process can help you get where you want to go in record time. Good luck with this project!
Most Popular Articles

Seeing Favicons in Your Google Search Results? Here’s Why…
Have you noticed anything different in your Google Search results lately? Google added tiny favicon icons to its organic search results in January. It was…

Business Growth and Digital Marketing News & Tips 11-17-24
Are you encouraging and rewarding innovation? Lee Cockerell is the former Executive Vice President of Operations at Walt Disney World. A lover of traditional red…

Business Growth and Digital Marketing News & Tips 11-27-24
A culture of gratitude "Feeling gratitude and not expressing it is like wrapping a present and not giving it." – William Arthur Ward Beyond being…