It’s easy to overlook the importance of website speed. When working on a web design project, the various pages of that site wind up in the cache on your machine—so they load rather quickly when you only make small changes or no changes at all. That isn’t the case for someone visiting your website for the first time, however. If the page loads slowly on their machine, that visitor might give up before your site even has a chance to load.
As you can guess from the title, this article is all about website speed. We’ll talk not only about why it’s so important to have a fast website, but also what you can do to pick up the pace on a site that is currently slow to load. Don’t be intimidated by the technical nature of this topic—we’ll keep our suggestions simple, so they can be implemented quickly and easily.
Three Big Reasons Website Speed Matters
When looking at the importance of site speed and why it should be a top priority for your pages, we find there are three primary motivations for making your site as fast as possible. Those are as follows…
- User experience. Nobody likes a slow website. On the modern internet, the average user expects a site to load very quickly—often within a fraction of a second—when they are on a high-speed connection like the one they likely have in their home. You probably do plenty of work to make sure your site offers a good user experience, like creating a clean design and writing useful content, so don’t let that work go to waste by settling for slow load times.
- Search engine optimization. In recent years, site speed seems to be playing a bigger role in how your pages are ranked in the search engines. This has been a notable topic thanks to Google’s focus on “Core Web Vitals”. Simply put, if your site is too slow, it will suffer in the search rankings as a result. It’s important to understand that building a fast site is not enough on its own to achieve great rankings, but it should instead be seen as a prerequisite for competing in your niche. If you already have an SEO checklist of points that you focus on for your site, be sure to add page speed somewhere near the top of that list.
- Conversion rate. The goal of nearly every website is to convert in one way or another. A conversion might mean making a sale, or it might just mean having someone join your mailing list. Whatever it is you are trying to accomplish, faster pages will help improve your success rate. Think about it this way—when a visitor comes to your site, they are likely to visit at least a few pages before they convert. And, if each of those pages loads slowly, those delays will be opportunities for the visitor to leave and find an alternative. By keeping your site fast, you won’t provide them with so many chances to think about going elsewhere, and they’ll be more likely to give you their business.
Even if site speed only helped you in one of the three categories above, it would still be worth your time and attention. Given the fact that it can boost your performance in all three, however, it’s a no-brainer to dedicate some resources to this goal. Let’s use the rest of this article to touch on some key techniques and strategies you can use to improve site speed.
Speed Issues Start with Your Server
The server that you use to deliver website files to your visitors is going to have a lot to do with how quickly those pages load. A fast server with plenty of bandwidth to serve your audience will keep your site sprinting along nicely, but a low-quality, underpowered server will be a big problem. While it’s possible to run your own server in-house, you will almost certainly be serving your files from a machine owned and operated by your chosen web host.
Picking the right server comes down to understanding the demands of your website. As you might imagine, you get what you pay for when it comes to site servers. The more you spend, the more power, space, and speed you can expect to receive in return. However, for a small site with minimal traffic, incurring large hosting costs for an overpowered server doesn’t make a lot of sense. Instead, you want to work together with your hosting company to find an appropriate level of service for your needs. Then, as your site grows into the future and acquires more traffic, you can upgrade your server to keep up with those changing demands.

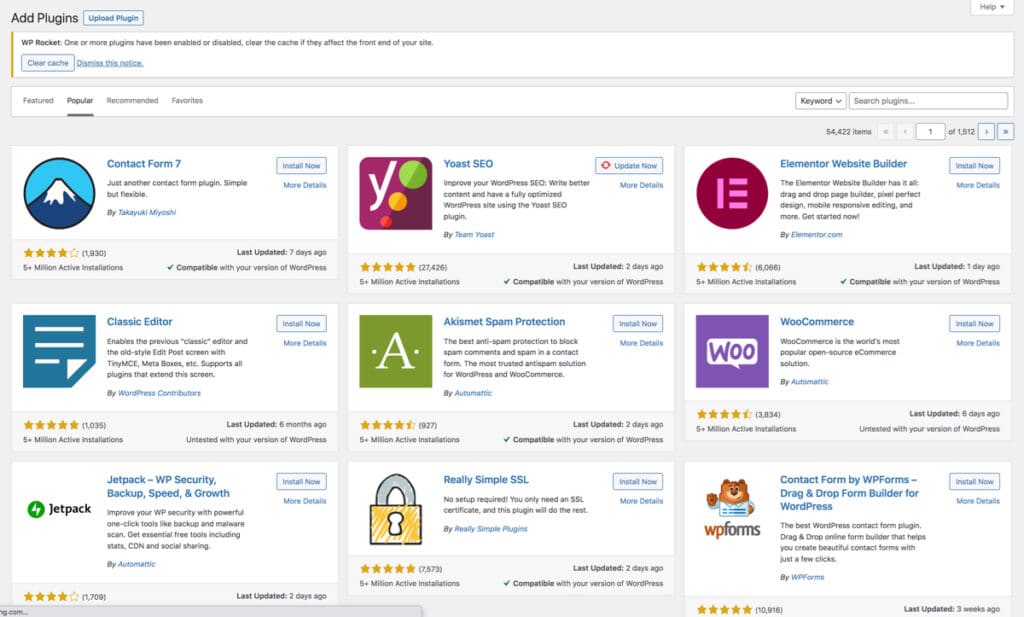
One of the best things about building a website on WordPress is that you can add plugins to the core WordPress installation to add functions. For example, if you need a contact form on your site, you can pick from countless plugins that will give you the capability to quickly create a functional form that captures the information you want. Plugins are great, and they are a big part of what makes WordPress the most popular website platform in the world.
With that said, it’s possible to go overboard and load your site up with too many plugins. Each plugin is going to add a certain amount of code to your site, and adding all that code and associated scripts is going to slow things down. That’s not to say that you should avoid plugins entirely, but you need to be careful. Make sure every plugin you add to the site is essential, and delete any that are no longer needed. Also, when you are going to add a new plugin to the site, do some research to look for one that will deliver the functions you need while remaining as lightweight as possible.
Manage Images Wisely

A website without any images would be pretty boring. Whether it’s photographs that you have taken or purchased, or graphics that you have created, adding images will make your site far more interesting to use. In addition to visual interest, images are a great way to effectively deliver information, so they should be considered a required element of any quality website.
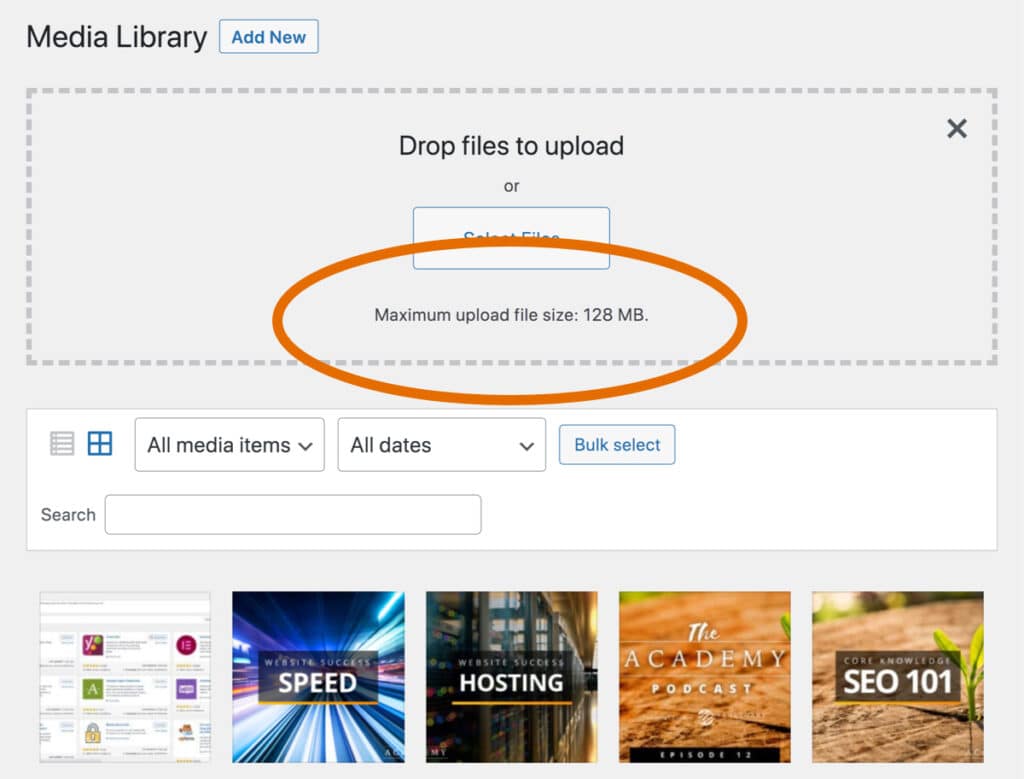
Much like plugins, however, you can slow your site down if you don’t handle images properly. An image file is going to be far larger than any text you will write, so it’s the images that will often slow a page down when it is loading. To avoid having images cause unwanted page speed problems, consider the two tips below:
- Compress their size. You can easily compress image file sizes before you upload them to your WordPress site, or you can have them compressed during the upload process. This is a simple step that will bring down the file size considerably and help you avoid the kind of page bloat that can harm your speed ratings.
- Be selective. While it’s true that images are great for websites, you don’t want to stock up any one page with so many images that it will take forever to load. Try to be selective when creating something like a blog post or product page, using the images that are essential while not going overboard. Also, if you are creating a section on your site that is naturally heavy on images – like a gallery – consider breaking that up into a few different pages so no one page has to load too many photos.
What is a Content Delivery Network?
Using a content delivery network is one of the best ways to keep your site humming along for visitors from all around the world. The idea behind a content delivery network is simple enough, and using one will only add a modest cost to your website expenses.

Here’s how it works…
When you decide to use a content delivery network, often referred to as a CDN, your biggest website files will be added to various servers in locations around the globe. Then, when a site visitor attempts to load one of your pages, the files for that page can be sent from the server that is geographically closest to the visitor’s location. So, rather than needing to send files to the other side of the world, which is going to take a while, the files can be sent from a much closer location, and page load time will be cut down nicely.
Implementing a content delivery network on your site is a quick and easy process. Your chosen web hosting company may have an integration in place with a CDN company. If not, you can pick from one of many options around the web, and while the price varies based on your needs, these are generally very affordable services.
Other Handy Tips for Improving Site Speed
As we wrap up this discussion on page speed, let’s quickly cover three more ideas that you’ll want to explore in this process.
- Serve videos from somewhere else. Hosting videos directly on your site can dramatically slow down load times. Remember, video files are far bigger than image files, and we already discussed how those need to be handled carefully. For video, it’s a better idea to host the file somewhere else while simply embedding it on your page for visitors to view. YouTube is the most popular option for video hosting, but there are plenty of other choices available, as well.
- Maintain a clean path. As your website ages, you might find that more and more page redirects wind up being required to get visitors to the right places. Using redirects is okay when necessary, but each step along the way is going to cut down on page speed. Do what you can to keep the path that a visitor takes to the right URL as short and speedy as possible.
- Browser caching. When browser caching is enabled, the visitor’s browser will be able to save some of the files from your site for future use. Then, when they (hopefully) come back to your site, the pages will load even faster because some of the information will already be on hand. Be sure to set your browser caching function to delete the cache periodically so visitors see the latest version of your site when they return.
Keep Up the Good Work
If you suspect your site has a poor loading speed, you can know for sure by using Google’s PageSpeed Insights tool. It will provide a site speed score along with recommendations on how you can improve it.
Once you have dialed in your site to where the pages will load quickly for users on all kinds of devices, your next task is to keep up with the maintenance on this site. A site with pages that are quick to load today could slow down in the future due to changes in technology and other issues. Make it a routine part of a periodic site review to test page speed and make any adjustments that are necessary. With consistently fast load times, you’ll be one step closer to reaching your goals with this site. Good luck!
Most Popular Articles

Seeing Favicons in Your Google Search Results? Here’s Why…
Have you noticed anything different in your Google Search results lately? Google added tiny favicon icons to its organic search results in January. It was…

Business Growth and Digital Marketing News & Tips 11-17-24
Are you encouraging and rewarding innovation? Lee Cockerell is the former Executive Vice President of Operations at Walt Disney World. A lover of traditional red…

Business Growth and Digital Marketing News & Tips 11-27-24
A culture of gratitude "Feeling gratitude and not expressing it is like wrapping a present and not giving it." – William Arthur Ward Beyond being…