Schema markup has become a powerful tool for enhancing online visibility and improving website user experience. By understanding and correctly implementing schema markup, you can reap the benefits of this growing trend.
What is Schema Markup?
Schema (noun): a representation of a plan or theory in the form of an outline or model.

From this definition you may be able to guess that schema markup, as it relates to websites, is a structured outline of a web page’s content written in HTML markup. More specifically, schema markup is a form of microdata that you can add to your website’s code to help search engines better understand the content on your pages. It uses a specific format defined by Schema.org, a collaborative effort monitored by Google, Microsoft, Yahoo, and others. By utilizing the standardized schema markup formats, you can easily label specific types of content such as articles, products, reviews, FAQs, and others, making it easier for search engines to interpret this information.
Why is Schema Markup Important?
The primary advantage of schema markup is the potential to fundamentally change how search engines interact with your website and how users perceive it in search results. Here are several compelling reasons to incorporate schema markup into your web strategy:

- Enhanced Search Visibility: Schema markup facilitates the display of rich snippets in search results, which can include images, ratings, and additional information. For instance, when a user searches for a service provider, a well-structured schema can showcase the services offered, service area, and user reviews right in the search results. This added context not only makes the listing more attractive but can also help differentiate your content from competitors.
- Better Contextual Understanding: Schema markup improves how search engines interpret the relationships between different pieces of content on your website. For instance, if you have a blog post about a movie, schema can clarify that the content is about a film, who directed it, and which actors starred in it. This structured data allows search engines to present more relevant results to users searching for related queries.
- Improved User Experience: By providing structured data, schema markup enhances the user experience beyond just search results. For instance, a local event might use schema to show attendees what time it starts, where it’s held, and any relevant ticket information right in the search results. This immediate access to vital information helps users make informed decisions more quickly
- Higher Trust and Credibility: Websites that utilize schema markup often appear more credible and trustworthy to users. For example, a business that displays its customer ratings and reviews directly in search results can instill greater confidence in potential customers, influencing their decision to visit the website or make a purchase
These are just a few examples of how schema markup not only enhances a website’s visibility in search engines but also plays a crucial role in improving user engagement, driving traffic, and establishing trust.
How to Implement Schema Markup
Adding schema markup to your website doesn’t have to be a daunting task. Here’s a high-level overview of how to do it:
- Choose the Right Schema Type: Visit Schema.org to find the appropriate schema type for your content. For example, if you’re marking up a recipe, look for the schema type that corresponds to recipes.
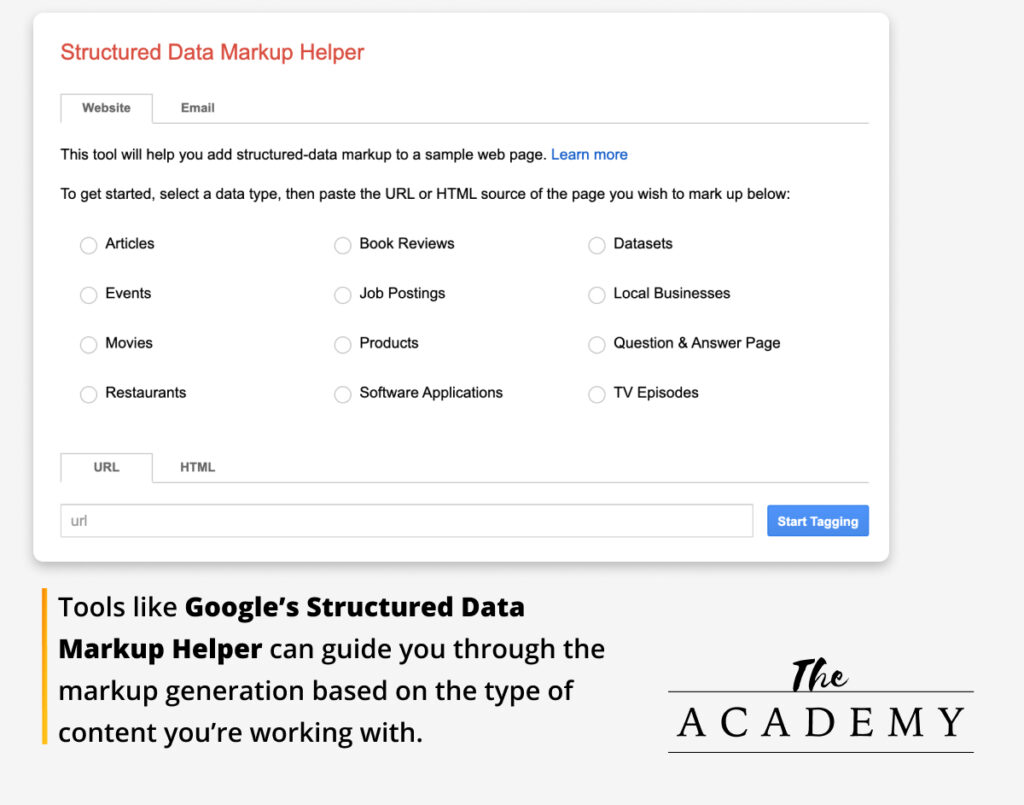
- Generate the Markup: You can manually write the JSON-LD (JavaScript Object Notation for Linked Data) code, or use schema generators like Google’s Structured Data Markup Helper to simplify the process. These tools guide you through the markup generation based on the type of content you’re working with.
- Add the Markup to Your Website: Once you have your schema code, insert it into the HTML of your webpage. Typically, this can be done in the <head> section or within the relevant <body> section of your HTML.
- Test Your Markup: Use Google’s Rich Results Test to validate your schema markup. This tool will help you identify any errors and ensure that your markup is properly structured.
- Monitor Performance: After implementing schema markup, use tools like Google Search Console to monitor how it affects your website’s visibility and performance in search results.

In conclusion
Schema markup has become an important component of modern web development that can significantly enhance a website’s SEO and user experience. By adopting schema markup, you can help search engines understand your website’s content better, leading to improved visibility and higher click-through rates. With its relatively straightforward implementation process, there’s no reason not to take advantage of this powerful tool.
Most Popular Articles

Seeing Favicons in Your Google Search Results? Here’s Why…
Have you noticed anything different in your Google Search results lately? Google added tiny favicon icons to its organic search results in January. It was…

Business Growth and Digital Marketing News & Tips 11-17-24
Are you encouraging and rewarding innovation? Lee Cockerell is the former Executive Vice President of Operations at Walt Disney World. A lover of traditional red…

Business Growth and Digital Marketing News & Tips 11-27-24
A culture of gratitude "Feeling gratitude and not expressing it is like wrapping a present and not giving it." – William Arthur Ward Beyond being…